はじめに
こんにちは。
今回はGoogle Apps Script(通称GAS)を使用し、自作の翻訳APIを作成する方法をご紹介します
結構便利~
3分でつくってみよう
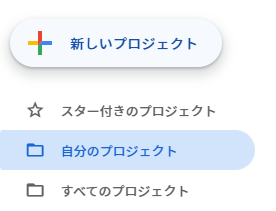
まず、Google Apps Scriptにアクセスし、新しいプロジェクトを作成します。

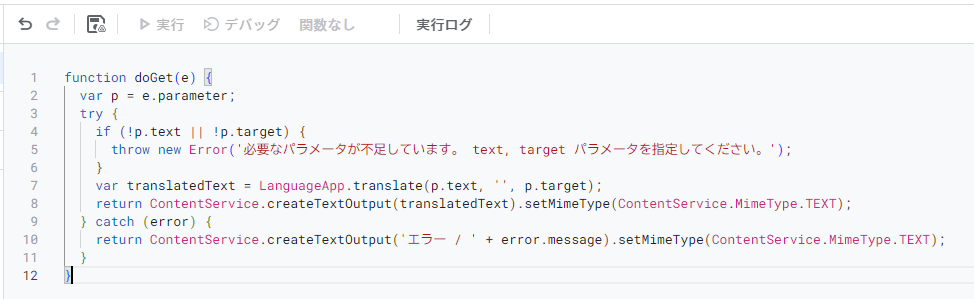
作成するとコードをカタカタ打つことができる画面が出ると思うので、そこに下記のコードをペタリンチョしてください
function doGet(e) {
var p = e.parameter;
try {
if (!p.text || !p.target) {
throw new Error('必要なパラメータが不足しています。 text, target パラメータを指定してください。');
}
var translatedText = LanguageApp.translate(p.text, '', p.target);
return ContentService.createTextOutput(translatedText).setMimeType(ContentService.MimeType.TEXT);
} catch (error) {
return ContentService.createTextOutput('エラー / ' + error.message).setMimeType(ContentService.MimeType.TEXT);
}
}
こんな感じで出来たら保存マークを押してください

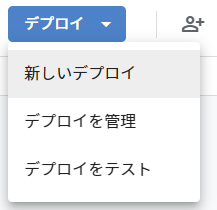
そうしたら右上にあるデプロイから新しいデプロイを選択してください。

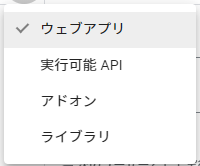
そうしたら左側にある歯車マークを押して「ウェブアプリ」を選択してください。

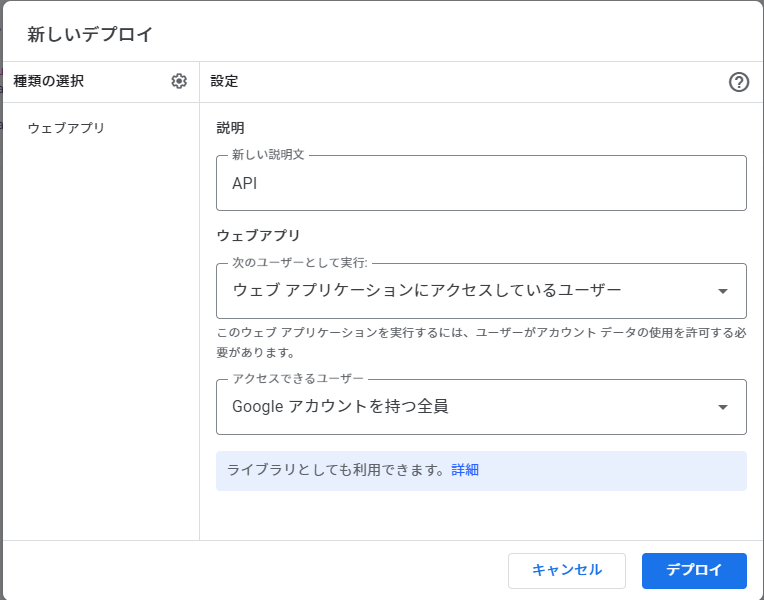
そうすると設定が出るので、下記の画像のように設定してください。

設定が完了したらあとはデプロイするだけ!

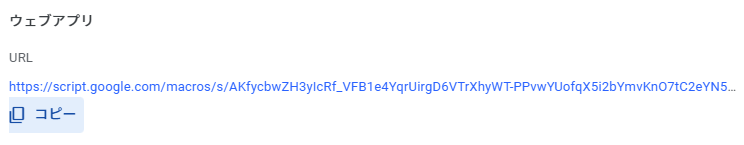
このリンクをコピーし、下記のようにしましょう
https://script.google.com/macros/s/{長い文字}/exec?text={翻訳したいテキスト}&target={日本語(ja)か英語(en)かを指定}
これで完了です、お疲れさまでした!
さいごに
こんな感じで簡単に翻訳APIを自作することができました
もしこの記事良かったと思っていただけたら、@catknowkをフォローして次の記事を待っていただけると嬉しいです!
See ya!!



コメント